Chào mừng đến với Matthew tài liệu chủ đề WordPress! Tài liệu này sẽ hướng dẫn bạn từng bước cơ bản để cấu hình Matthew .
Table of Contents
Cài đặt
Để cài đặt chủ đề Matthew trước tiên bạn phải có một cài đặt WordPress(.org) hoạt động. Để biết thêm thông tin về cách cài đặt WordPress, vui lòng xem Cài đặt WordPress , từ trang web chính thức của WordPress. Khi WordPress đã được thiết lập, bạn có thể bắt đầu cài đặt chủ đề của mình.
Có hai cách chính để bạn có thể cài đặt Matthew vào trang web WordPress của bạn: sử dụng WordPress dashboard hoặc tải lên tệp chủ đề qua FTP (giao thức truyền tệp). Cách nhanh nhất để cài đặt chủ đề Matthew là thông qua bảng điều khiển WordPress.
Sử dụng bảng điều khiển WordPress
- Đến Appearance → Themes trong bảng điều khiển WordPress của bạn.
- Nhấp vào Add New ở đầu màn hình chủ đề sau đó nhấp vào nút Upload Theme .
- Upload tệp matthew.zip bạn đã tải xuống từ Woo.com.
- Activate như bạn thực hiện với bất kỳ chủ đề WordPress nào khác.
Sử dụng ứng dụng FTP
- Tải xuống phiên bản mới nhất của Matthew từ Woo.com
- Tải lên extracted folder của chủ đề vào thư mục /wp-content/themes/ trên máy chủ của bạn bằng FTP.
- Kích hoạt Matthew từ màn hình Appearance → Themes trong bảng điều khiển của bạn.
Cấu hình
Bây giờ chúng ta cần cấu hình trang web WordPress của mình để hiển thị các trang và yếu tố phù hợp.
Cài đặt và kích hoạt WooCommerce
Chủ đề yêu cầu WooCommerce để bán sản phẩm trực tuyến. Để tìm hiểu cách biến trang web WordPress của bạn thành một cửa hàng thương mại điện tử chuyên nghiệp, vui lòng xem tài liệu WooCommerce .
Thêm nội dung mẫu
Bước này hoàn toàn tuỳ chọn. Hãy bỏ qua nó nếu bạn muốn tạo một cài đặt WordPress mới mà không có bất kỳ nội dung nào.
Có thể cài đặt nội dung mẫu vào trang web WordPress của bạn bằng cách nhập tệp XML với một số nội dung mẫu. Chúng tôi đã tạo nội dung mẫu này đặc biệt cho bạn! Nội dung mẫu và hướng dẫn có thể được tìm thấy tại đây .
Xin lưu ý, việc tải tệp XML lên trang web WordPress của bạn thường chỉ kết quả một số nội dung mẫu, điều này hữu ích trong trường hợp trang web của bạn chưa có nội dung. Tệp XML thường không lo lắng về việc cấu hình trang web toàn diện cho bạn.
Đồng thời, lưu ý rằng nội dung demo không nhất thiết phản ánh bố cục của chủ đề. Với việc giới thiệu chức năng Patterns trong WordPress, chủ đề hiện tại cung cấp các bố cục đã tạo trước mô phỏng các thiết kế được hiển thị trên trang web demo.
Nếu bạn đã quyết định bỏ qua một bước về nội dung demo, vui lòng xem các bước dưới đây về cách tạo bố cục giống như trang web demo.
Đặt trang chính
Trang chính tĩnh là trang chính của trang web của bạn. Theo mặc định, trang chủ của bạn là blog của bạn, nhưng bạn có thể thay đổi điều này thành bất kỳ trang nào bạn đã tạo.
- Tạo hai trang mới: một cho trang chủ và một cho trang blog của bạn. Bạn có thể để chúng trống (không có nội dung) cho đến hiện tại.
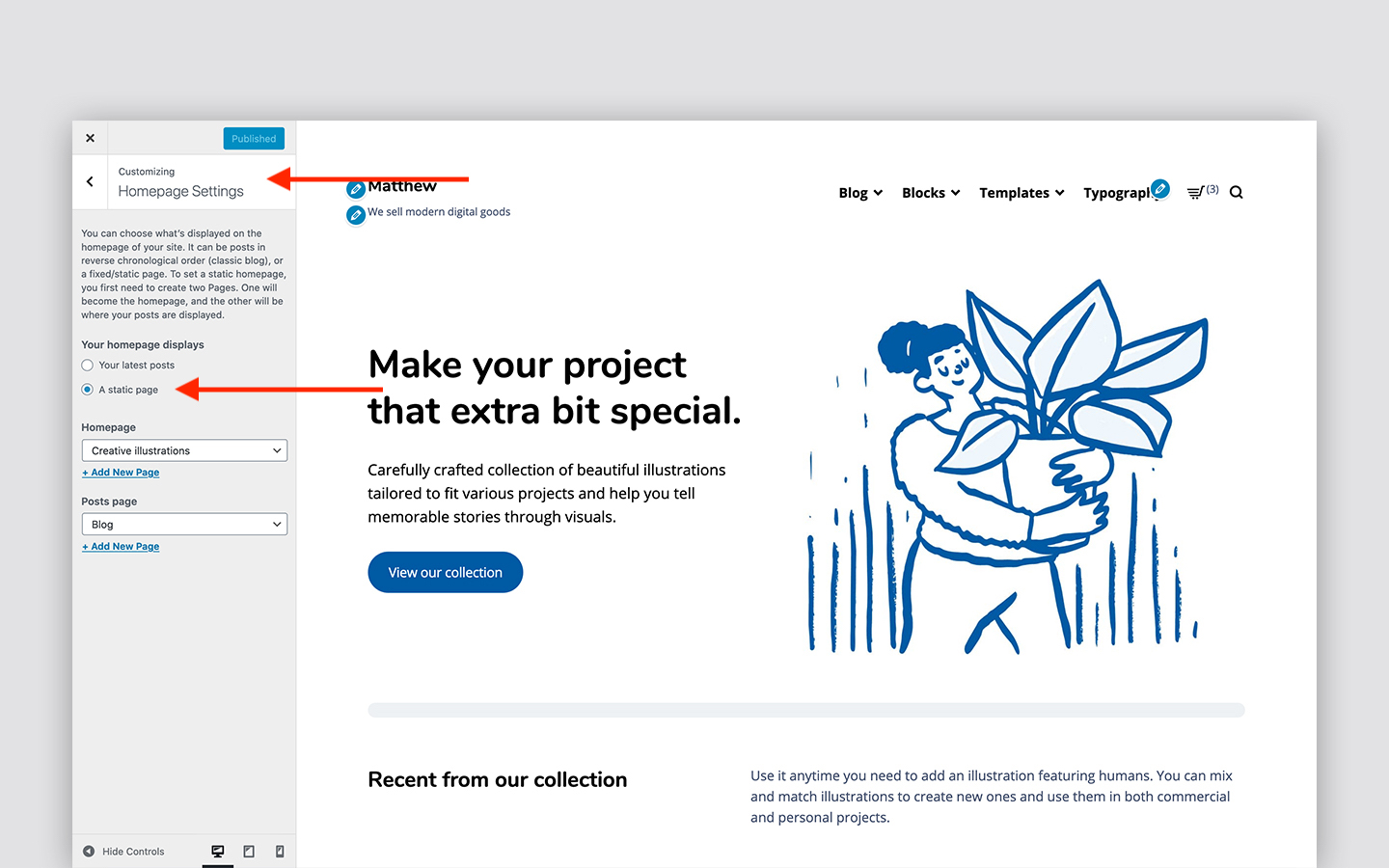
- Mở the Customizer và điều hướng đến Homepage Settings .
- Chọn tùy chọn A static page .
- Chọn trang mới của bạn cho một trang chính từ menu thả xuống Homepage .
- Chọn trang mới của bạn cho trang blog từ menu thả xuống Posts page .
- Nhấp vào nút Publish để lưu cài đặt của bạn.

Tạo nội dung cho trang chính tĩnh
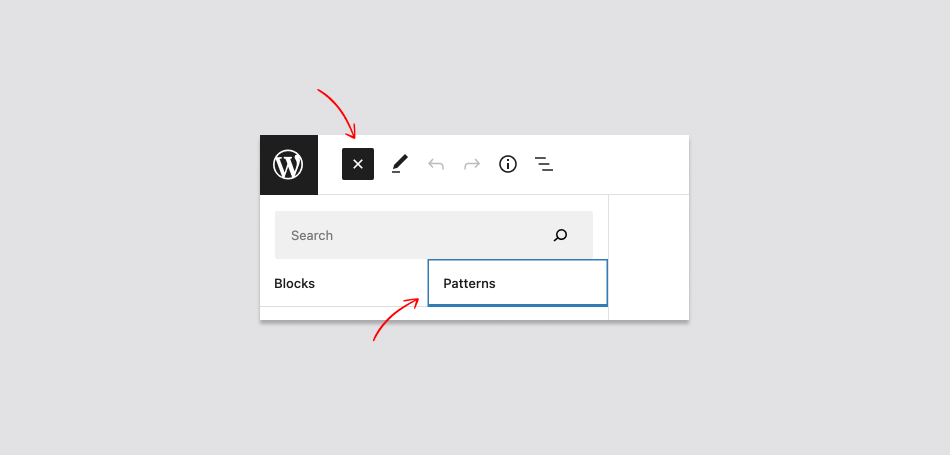
Bây giờ chúng ta đã sẵn sàng để tạo nội dung cho trang chính mà chúng ta vừa mới tạo. Đầu tiên, nhấp vào X ở góc trên bên trái để thoát khỏi Customizer . Sau đó, quay lại trang chính để bắt đầu thêm nội dung.
Chủ đề đi kèm với các bố cục đã tạo trước cho Trang chủ. Chúng có thể được tìm thấy trong trình soạn thảo Khối: Patterns

Những bố cục này được tạo dựa trên kết hợp của các khối WordPress và WooCommerce mà mặc định đến từ WordPress và WooCommerce.
Đặt trang blog
Trang blog đã được tạo và đặt trong bước “Đặt trang chính tĩnh” ở trên. Lưu ý, không cần thêm bất kỳ nội dung nào vào trang blog của bạn. WordPress sẽ tự động tạo nội dung trang blog cho bạn.
Tùy chỉnh
Tất cả các tùy chọn cho chủ đề Matthew đều được đặt trong Customizer . Điều hướng đến Hiển thị → Tùy chỉnh để thiết lập các tùy chọn cho trang web WordPress của bạn.
Thay đổi màu sắc
Trong Hiển thị → Tùy chỉnh → Màu sắc options, bạn có thể tùy chọn chọn các màu sắc khác nhau cho trang web của mình.
Thay đổi phông chữ
Trong Hiển thị → Tùy chỉnh → Tùy chọn chủ đề → Tùy chọn Kiểu chữ , bạn có thể tùy chọn chọn các phông chữ khác nhau cho trang web của mình.
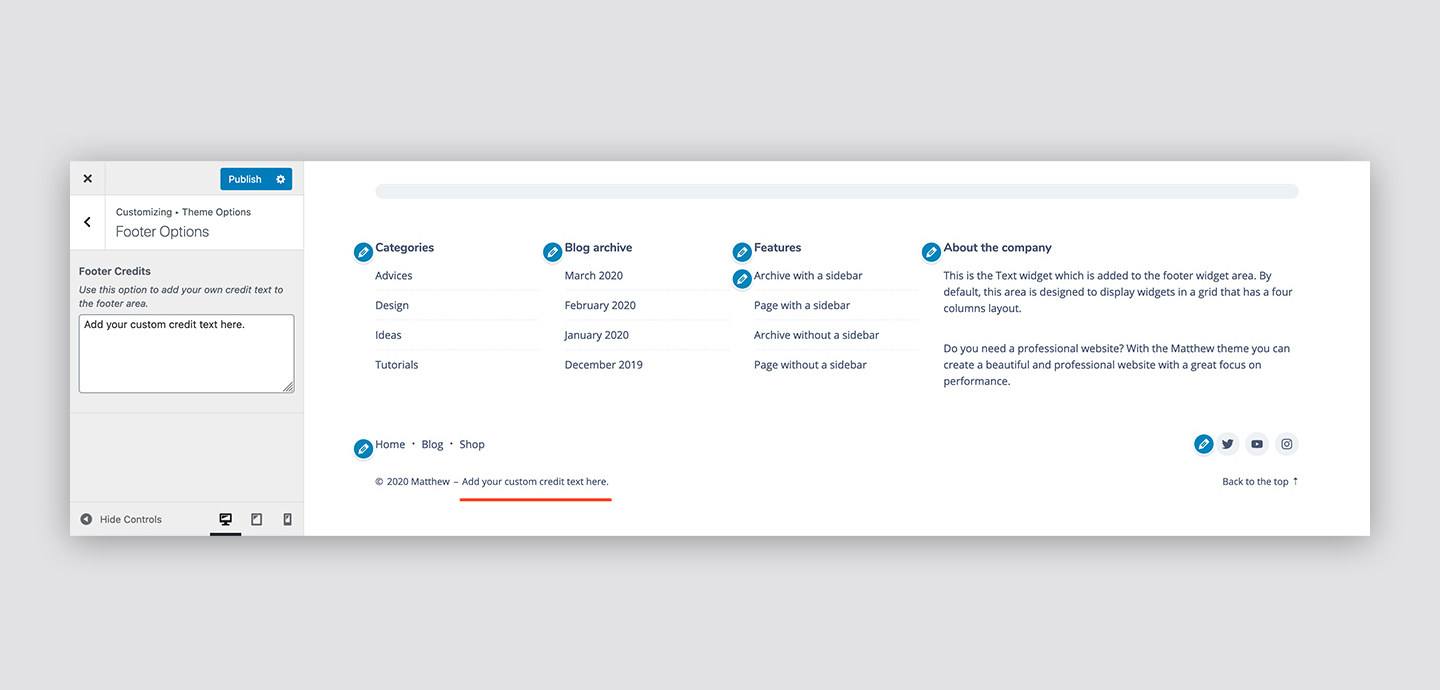
Thay đổi chú thích chân trang
Trong Hiển thị → Tùy chỉnh → Tùy chọn chủ đề → Tùy chọn chân trang , bạn có thể tùy chọn thay đổi chú thích chân trang cho trang web của mình.

Thay đổi vị trí thanh bên
Trong Hiển thị → Tùy chỉnh → Tùy chọn chủ đề → Tùy chọn chung , bạn có thể tùy chọn thay đổi vị trí của thanh bên nằm trên trang web của bạn.
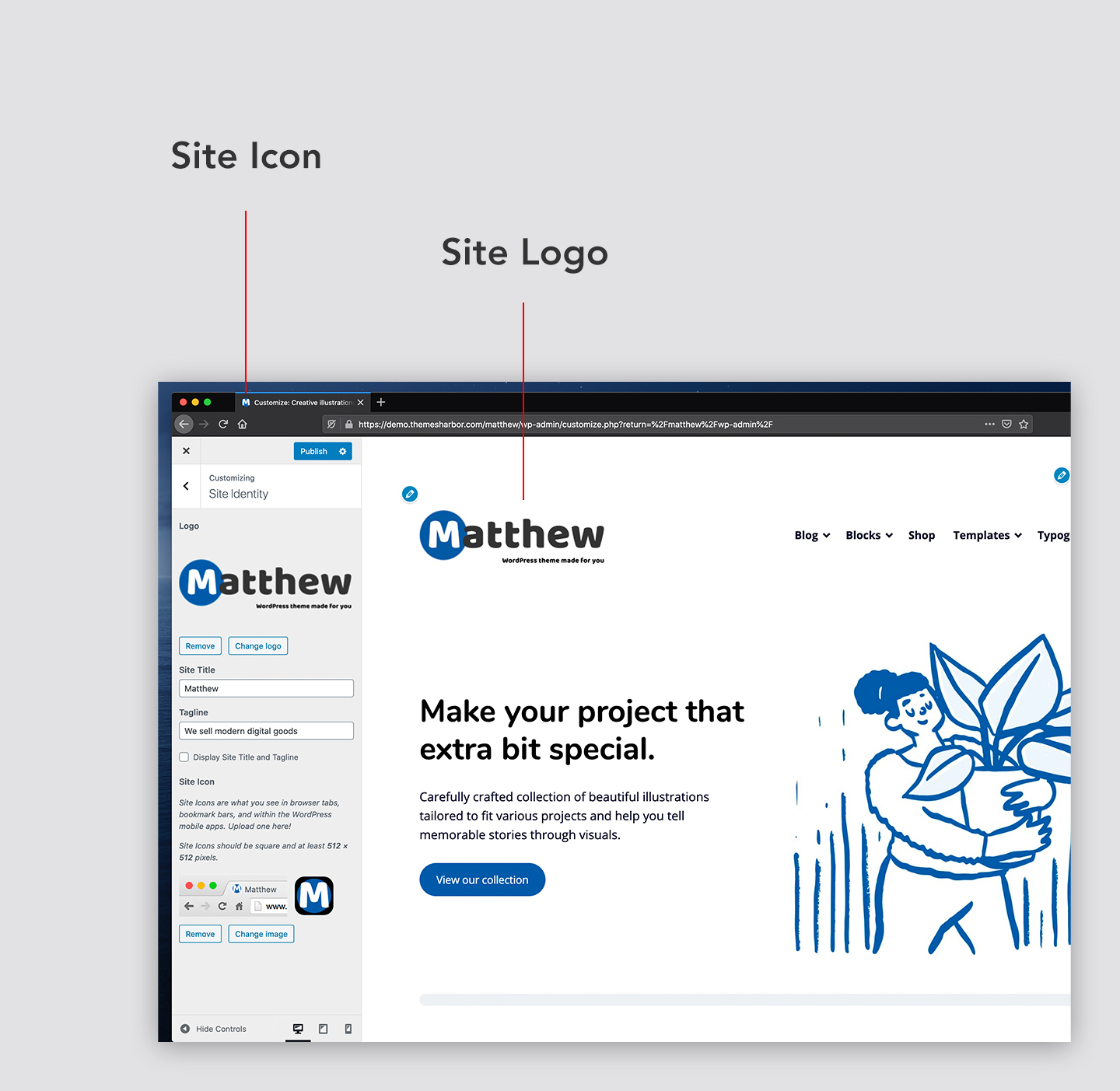
Thêm logo và favicon
Trong Hiển thị → Tùy chỉnh → Định danh trang y, bạn có thể tùy chọn tải lên logo và favicon của trang web của bạn. Ngoài ra, bạn cũng có thể chọn để bật/tắt hiển thị Site Title và Site Tagline của bạn.

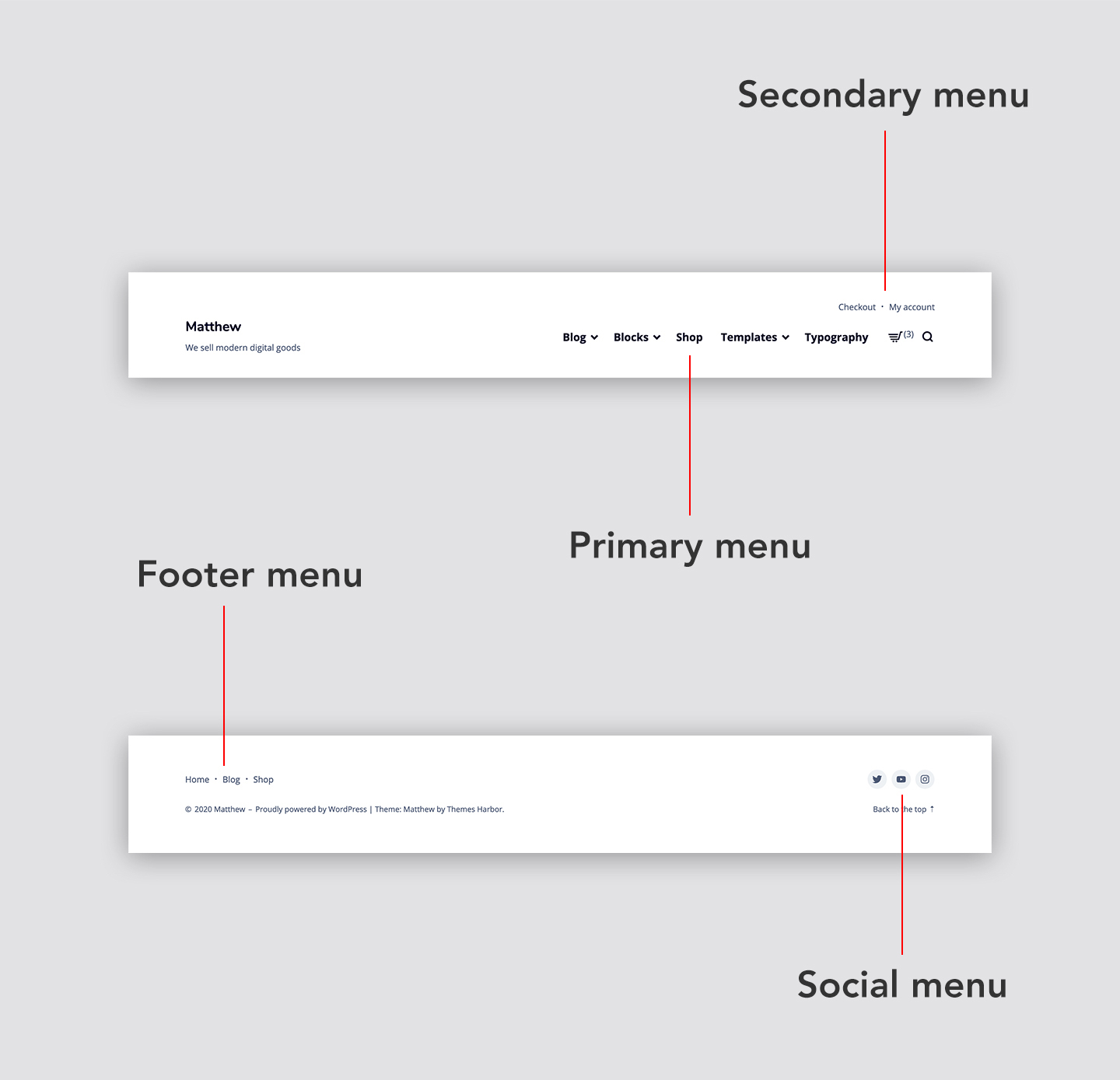
Đặt menu trang web
Trong Hiển thị → Tùy chỉnh → Menus , bạn có thể quản lý menu trang web của mình. Theo mặc định, Matthew đi kèm với bốn vị trí menu:
- Primary menu — đặt ở đầu, cạnh tiêu đề trang web của bạn.
- Secondary menu — đặt ở trên menu chính.
- Social menu — đặt ở phía dưới trang web của bạn, trong chân trang.
- Footer menu — đặt ở dưới cùng của trang web của bạn.
Matthew tự động hiển thị liên kết đến các hồ sơ truyền thông xã hội của bạn dưới dạng biểu tượng.

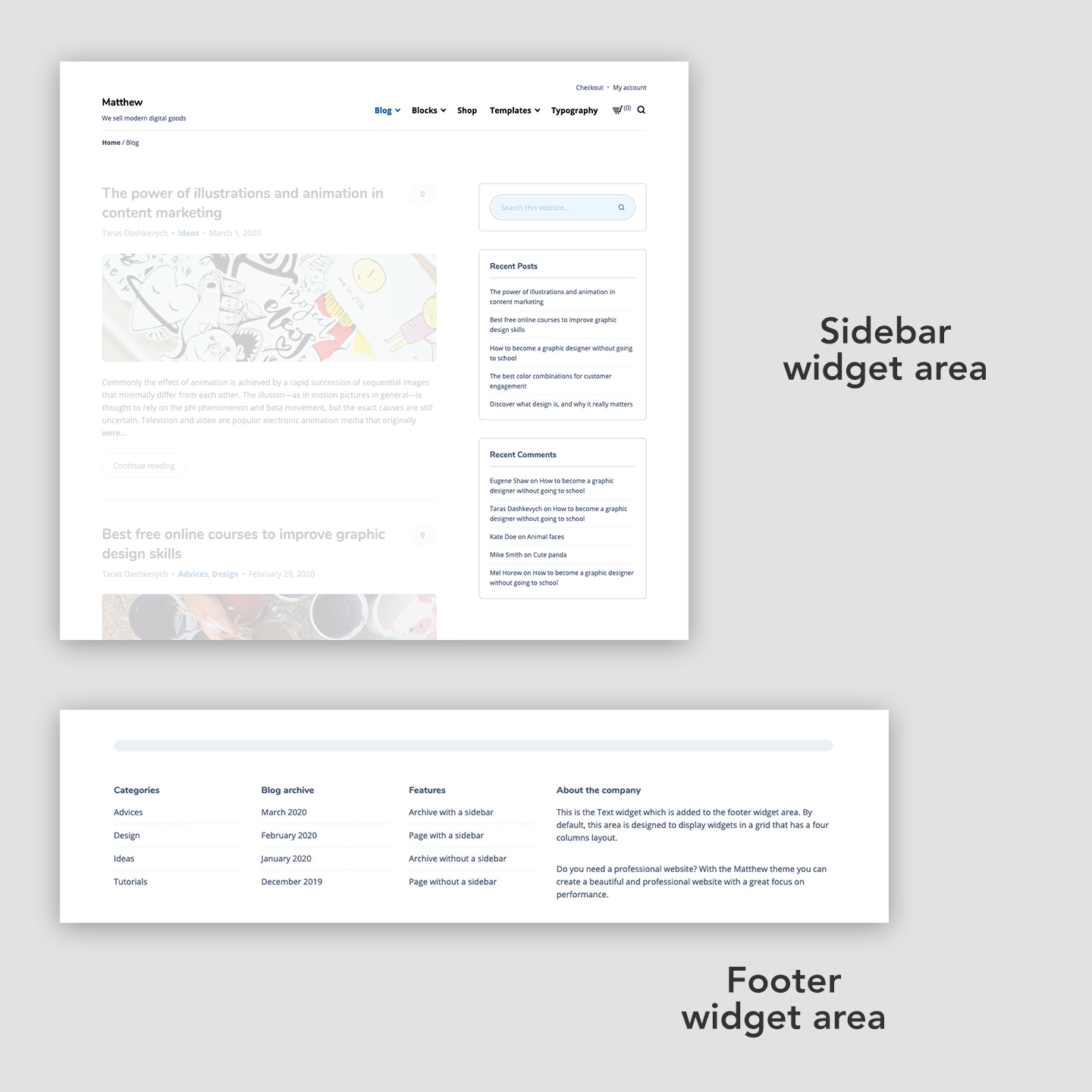
Đặt vùng widget
Trong Hiển thị → Tùy chỉnh → Widgets , bạn quản lý các tiện ích trên trang web của bạn. Matthew đi kèm với hai vùng tiện ích:
- Sidebar — được hiển thị ở bên phải hoặc bên trái.
- Footer — được hiển thị ở dưới cùng của trang web của bạn.

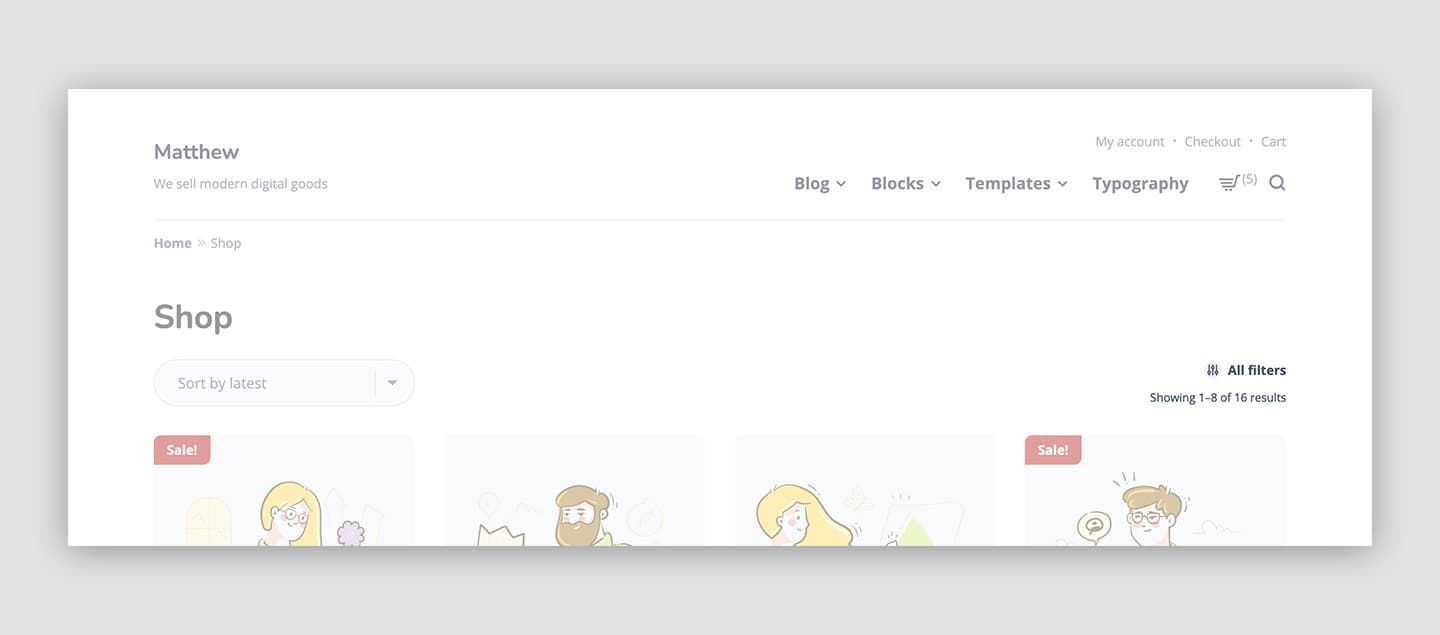
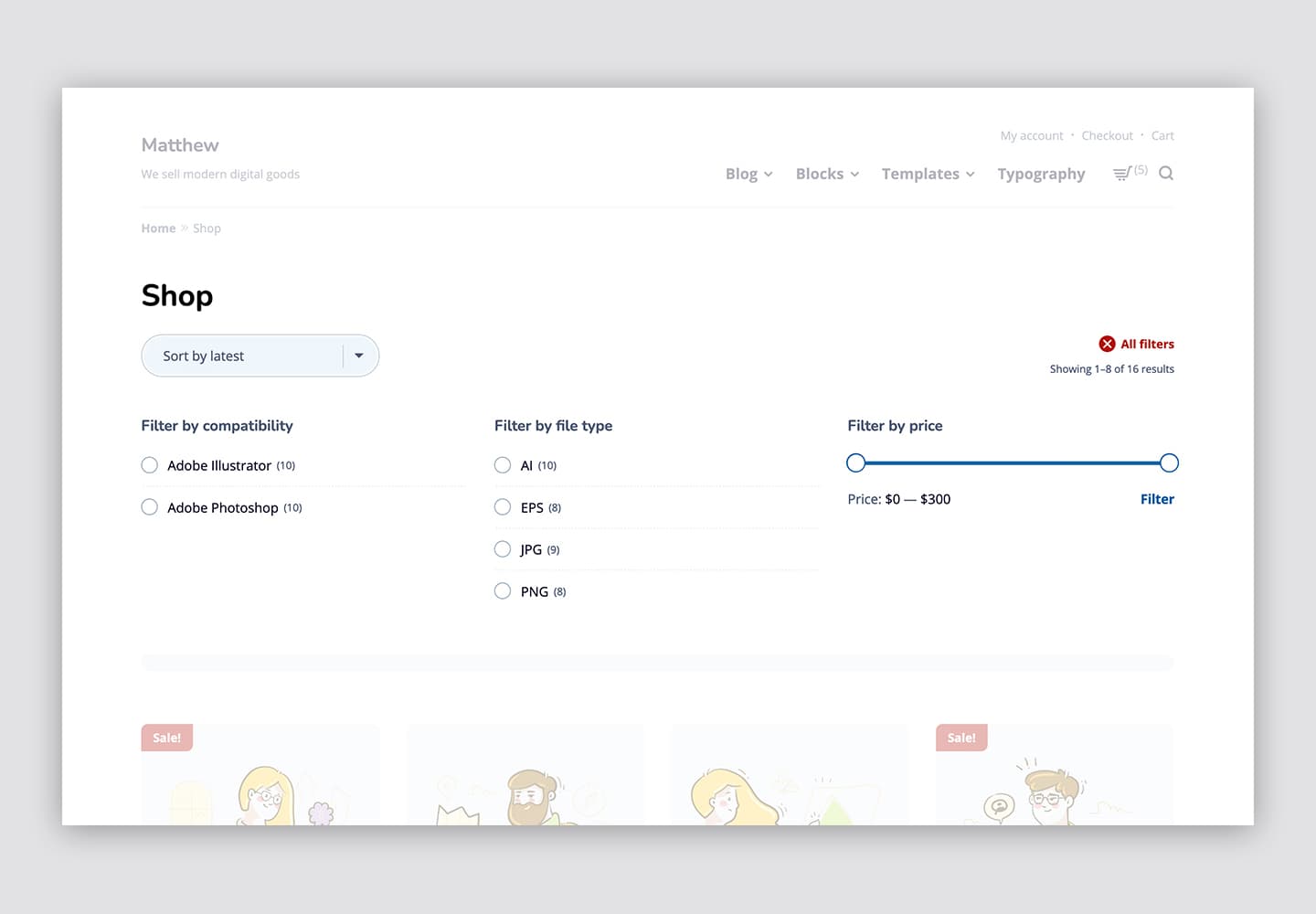
Hiển thị bộ lọc trên trang sản phẩm
WooCommerce đi kèm với các tiện ích bao gồm các tùy chọn lọc, cho phép khách hàng cửa hàng của bạn tìm kiếm và tìm thấy nhanh những gì họ đến.
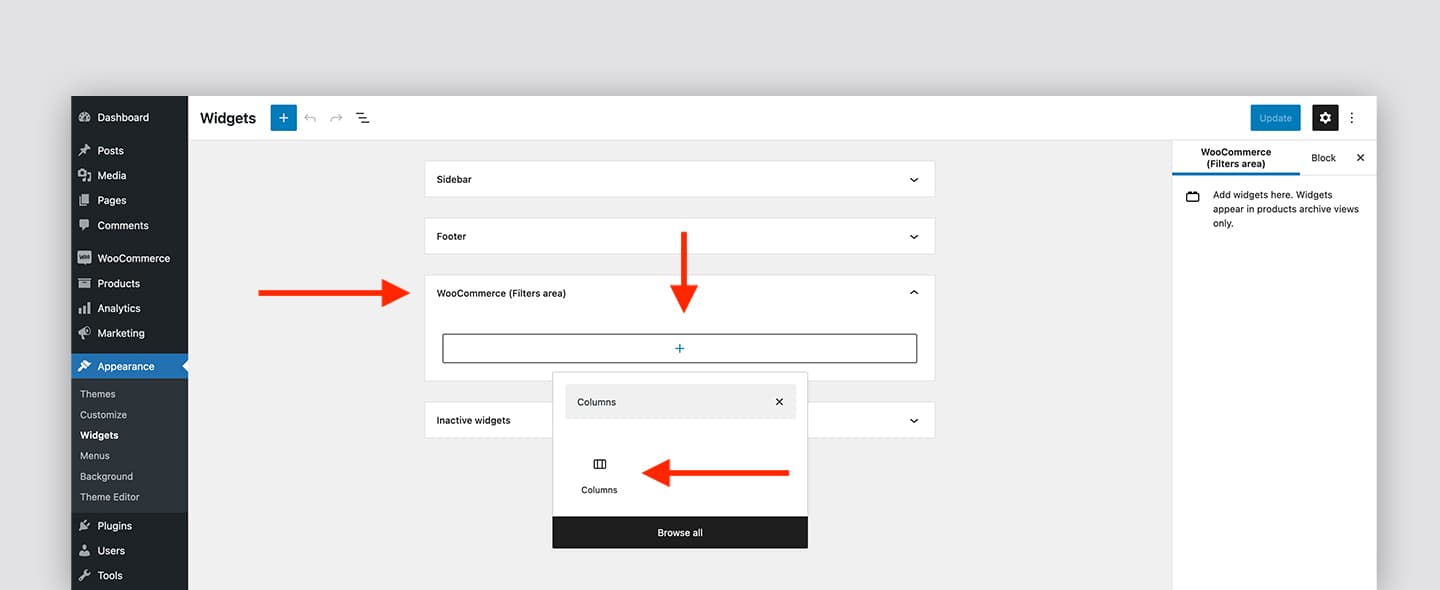
Chủ đề Matthew cung cấp một khu vực tiện ích, được thiết kế đặc biệt để hiển thị các bộ lọc cửa hàng trong chế độ xem sản phẩm WooCommerce. Nó có thể được quản lý qua Hiển thị → Tiện ích .

Khu vực tiện ích này được ẩn theo mặc định, và trở nên hiển thị khi người dùng nhấp vào nút bộ lọc, được hiển thị trong phần đầu trang trong chế độ xem sản phẩm.

Lưu ý, nút chỉ được hiển thị nếu khu vực tiện ích có bất kỳ tiện ích nào.
Mặc định, các tiện ích, thêm vào khu vực tiện ích này, sẽ có bố cục chiếm toàn bộ chiều rộng. Nếu bạn muốn hiển thị bố cục lưới trong khu vực này, sử dụng khối Cột .

Khối mặc định của WordPress này cho phép hiển thị tiện ích trong mỗi cột.
Plugin bên thứ ba
Chủ đề Matthew đi kèm với

