Plugin giỏ hàng rỗng WooCommerce cho phép bạn xóa giỏ hàng và phiên của khách hàng tự động sau một thời gian cụ thể. Đặt thời gian theo phút, giờ và ngày để xóa giỏ hàng. Chuyển hướng người dùng đến trang cửa hàng hoặc bất kỳ trang cửa hàng nào sau khi xóa tất cả sản phẩm trong giỏ hàng.
Table of Contents
Cài đặt
- Tải về Clear Cart and Sessions for WooCommerce và có tập tin .zip của bạn.
- Tại bảng điều khiển quản trị WordPress, đi đến phần Plugins và nhấp ‘Thêm mới’ để tải lên và cài đặt plugin giỏ hàng rỗng WooCommerce mà bạn vừa tải về từ Woo.com.
- Tải lên tập tin .zip để tiếp tục cài đặt.
- Đợi cho đến khi plugin được cài đặt. Sau khi cài đặt thành công, kích hoạt plugin và chuyển sang cài đặt cấu hình.
Cấu hình
Tại bảng điều khiển quản trị đi đến WooCommerce > Settings và nhấn Clear Cart and Session tab để cấu hình tiện ích mở rộng này. Tại đây bạn có thể tìm thấy 3 phần cài đặt như Session Expire, Empty Cart Button, và Redirection Settings .
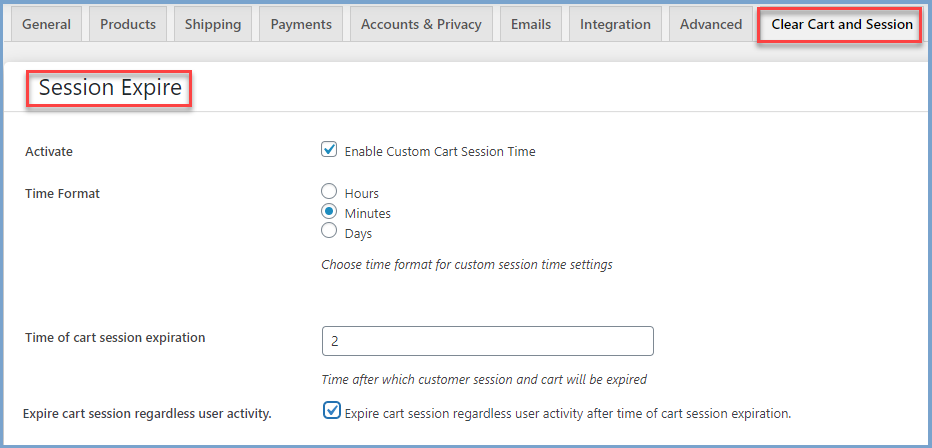
Hết Phiên:
Ở đây bạn có thể thiết lập những thứ sau.
- Activate (Bật/Tắt Thời gian Phiên Giỏ hàng Tùy chỉnh).
- Time Format (Chọn thời gian theo Giờ, Phút và Ngày để xóa giỏ hàng và phiên)
- Time of Cart Session Expiration (Định rõ thời gian bằng số).
- Expire Cart Session regardless user activity (Hết hạn phiên giỏ hàng mặc dù hoạt động của người dùng sau thời gian hết hạn của phiên giỏ hàng.)

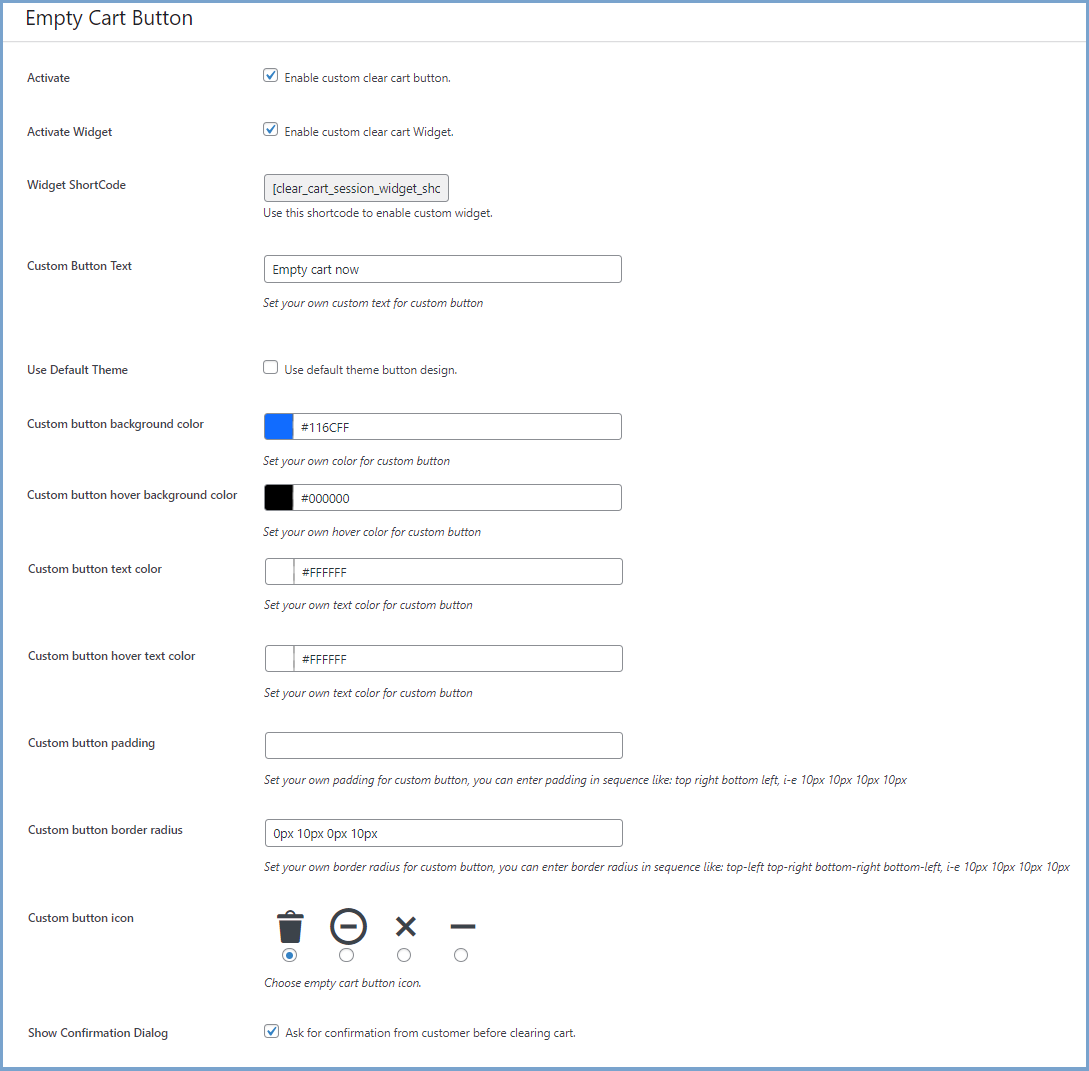
Nút Giỏ hàng Trống:
Từ phần này của plugin nút giỏ hàng trống WooCommerce, bạn có thể kích hoạt nút giỏ hàng trống trên trang giỏ hàng để cho phép khách hàng xóa tất cả sản phẩm trong giỏ hàng chỉ với một cú nhấp chuột. Bạn có thể cấu hình các cài đặt sau cho Empty Cart Button.
- Activate (Bật/Tắt Nút Giỏ hàng Trống trên trang giỏ hàng)
- Activate Widget (Đánh dấu này để bật một tiện ích xóa giỏ hàng tùy chỉnh)
- Widget ShortCode (Sử dụng mã ngắn gọn này để kích hoạt một tiện ích tùy chỉnh)
- Custom Button Text (Tùy chỉnh văn bản nút giỏ hàng trống)
- Use Default Theme (Kiểm tra tùy chọn này để sử dụng thiết kế nút chủ đề mặc định)
- Custom Button Background Color (Chọn màu nền của nút tùy chỉnh)
- Custom Button Hover Background Color (Chọn màu nền cho nút tùy chỉnh trong trường hợp di chuột)
- Custom Button Text Color (Chọn màu văn bản nút giỏ hàng trống)
- Custom Button Hover Text Color (Chọn màu văn bản di chuột cho nút tùy chỉnh)
- Custom Button Padding (Nhập padding cho nút tùy chỉnh. Bạn có thể nhập padding theo trình tự như trên dưới trái phải, ví dụ 10px 10px 10px 10px)
- Custom Button Border Radius (Đặt bán kính cho nút tùy chỉnh. Bạn có thể nhập bán kính đường biên theo trình tự như trên-trái trên-phải dưới-phải dưới-trái, ví dụ 10px 10px 10px 10px)
- Custom Button Icon (Chọn biểu tượng để hiển thị giỏ hàng trống)
- Show Confirmation Dialog (Kiểm tra tùy chọn này để hỏi xác nhận từ khách hàng trước khi xóa giỏ hàng)

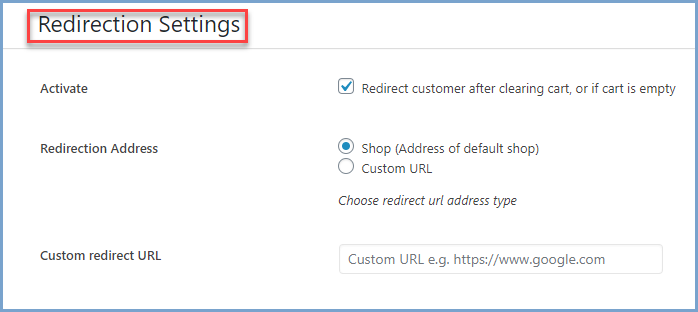
Cài đặt Chuyển hướng:
Bạn có thể chuyển hướng khách hàng đến cửa hàng hoặc bất kỳ trang cửa hàng nào sau khi xóa giỏ hàng từ phần này. Phần này của plugin giỏ hàng tua sau khi thêm sản phẩm WooCommerce có các cài đặt sau.
- Activate (Kiểm tra tùy chọn này để bật chuyển hướng)
- Redirection Address (Chọn Cửa hàng nếu bạn muốn chuyển hướng khách hàng đến trang cửa hàng hoặc tùy chỉnh để chuyển hướng đến bất kỳ trang cửa hàng nào khác)
- Custom redirect URL (Định rõ URL nơi bạn muốn chuyển hướng khách hàng của bạn)

Lưu & Chia sẻ Phần giỏ hàng
Trong phần “Lưu & Chia sẻ giỏ hàng” bạn có thể cấu hình nhiều cài đặt. Các cài đặt này như sau.
Tùy chọn Lưu & Chia sẻ giỏ hàng
Activate (Nhấn vào hộp kiểm để kích hoạt tính năng lưu & chia sẻ giỏ hàng)
Save Cart Button Settings
- Activate Save Cart Button (Nhấp để kích hoạt nút lưu giỏ hàng)
- Save Cart Button Text (Nhập văn bản để hiển thị trên nút lưu giỏ hàng)
- Save Cart Button Background Color (Chọn màu nền cho nút lưu giỏ hàng)
- Save Cart Button Hover Background Color (Chọn màu nền cho nút lưu giỏ hàng khi di chuột)
- Save Cart Button Text Color (Chọn màu cho văn bản của nút lưu giỏ hàng)
- Save Cart Button Hover Text Color (Chọn màu của văn bản của nút lưu giỏ hàng khi di chuyển)
- Save Cart Button Padding (Nhập padding cho nút lưu giỏ hàng. Bạn có thể nhập padding theo trình tự như trên dưới trái phải, ví dụ 10px 10px 10px 10px)
- Save Cart Button Border Radius (Đặt bán kính của nút lưu giỏ

